本文适合刚刚接触webpack,对webpack的配置不了解的人。
博主之前有使用vue-cli框架,仅仅停留在试用阶段,webpack配置几乎一无所知。通过看一些文档和教程,试着用webpack搭建了简单的框架。通过这次实践呢,对webpack配置多了一些浅显的认识。
安装webpack
//全局安装npm install -g webpack//安装到你的项目目录npm install --save-dev webpack
1,安装完成之后,建一个空文件夹。使用npm init 命令创建一个package.json文件,输入这个命令后,终端会问你一些问题,可选择直接回车跳过。
npm init
2,本项目中安装Webpack作为依赖包
// 安装Webpacknpm install --save-dev webpack
demo代码
demo目录结构:

app目录下是编写的源码文件,conf目录下是配置文件,dist下面是编译之后的文件。下面我们来一个个介绍。
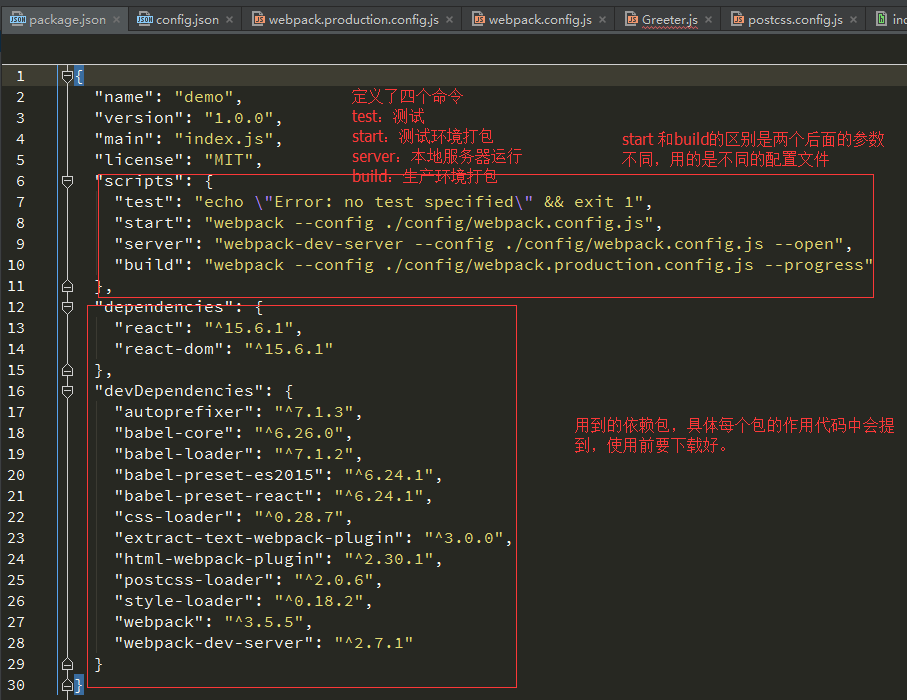
(1)package.json

下载依赖包可以在文件中配置好一并下载,也可以根据需要一个个下载
npm install --save //放在package.json 的dependencies(运行环境需要的组件)npm install --save-dev //放在package.json 的devDependencies(运行环境不需要)
(2)webpack.config.js(demo里webpack.prduction.config.js是一样的,这里不重复,只有在实际项目中才会根据需要配置不同),代码的作用已经写到注释里面
const webpack = require('webpack'); //引入webpack//这个插件的作用是依据一个简单的index.html模板,生成一个自动引用你打包后的JS文件的新index.html。const HtmlWebpackPlugin = require('html-webpack-plugin');var path = require('path')module.exports = { //生成map调试文件,有多种类型,具体各种类型的优缺点请查阅相关资料 devtool: 'eval-source-map', //“__dirname”是node.js中的一个全局变量,它指向当前执行脚本所在的目录 entry: "./app/main.js",//唯一入口文件 output: { path: path.resolve(__dirname, '../build'),//打包后的文件存放的地方 filename: "bundle.js"//打包后输出文件的文件名 },//配置本地本地服务器 需要的依赖 webpack-dev-server devServer: { contentBase: "./dist",//本地服务器所加载的页面所在的目录 port:8088, //监听的端口号 historyApiFallback: true,//不跳转 inline: true//实时刷新 }, //Loaders module: { rules: [ { test: /(\.jsx|\.js)$/, //用以匹配loaders所处理文件的拓展名的正则表达式(必须) use: { loader: "babel-loader", //loader的名称(必须)Babel其实是一个编译JavaScript的平台,将es6,es7等这些标准编译成当前的浏览器完全的支持的语言; options: { presets: [ "es2015", "react" ] } }, exclude: /node_modules/ }, { test: /\.css$/, use: [ { loader: "style-loader"//,style-loader将所有的计算后的样式加入页面中 }, { loader: "css-loader", //css-loader使你能够使用类似@import 和 url(...)的方法实现 require()的功能, options: { modules: true } }, { loader: "postcss-loader" } ] } ] }, //插件(Plugins)是用来拓展Webpack功能的,它们会在整个构建过程中生效,执行相关的任务。 // Loaders和Plugins常常被弄混,但是他们其实是完全不同的东西,可以这么来说,loaders是在打包构建过程中用来处理源文件的(JSX,Scss,Less..),一次处理一个, //插件并不直接操作单个文件,它直接对整个构建过程其作用。 plugins: [ new webpack.BannerPlugin('版权所有,翻版必究'), new HtmlWebpackPlugin({ template: "./app/index.tmpl.html"//new 一个这个插件的实例,并传入相关的参数 //这里定义的模板位置,在build是会自动根据模板生成可用的html文件 }), new webpack.HotModuleReplacementPlugin(),//热加载插件 new webpack.optimize.OccurrenceOrderPlugin(),//为组件分配ID,通过这个插件webpack可以分析和优先考虑使用最多的模块,并为它们分配最小的ID new webpack.optimize.UglifyJsPlugin(),//压缩JS代码; new ExtractTextPlugin("style.css") //分离CSS和JS文件 ],} (3)入口文件main.js
//main.js import React from 'react';import {render} from 'react-dom'; //yinyong react的方法import Greeter from './Greeter'; //Greeter.js里面的Greeter方法import './main.css';//导入css文件render( (4)模板(index.tmpl.html),配置文件在编译的时候有配置
Webpack Sample Project
(5)Greeter.js(业务逻辑,这里用的是react)
// Greeter.jsimport React, {Component} from 'react'import config from './config.json'; import styles from './Greeter.css';//导入样式,注意这里导入的样式制作用于greeterclass Greeter extends Component{ render() { return ( //内容是取配置文件里面的 {config.greetText} ); }}export default Greeter (6)配置文件,config.js一些数据配置
{ "greetText": "Hi there and greetings from JSON"} (7)样式main.js 和 Greeter.js。内容就是普通的css样式,支持sass和less,有组件可以编译。在main.js和Greeter.js中引用
编译运行
写到这里基本上就是一个可运行的框架雏形了。
npm start //开发环境编译,编译生成文件在dist中npm run server //在本地服务器运行npm run build //生产环境编译,生成在build目录中
总结
本文介绍了一个机遇webpack的基本框架,从零开始都是自己配置的内容。本文的目的是希望通着这样的配置能够了解webpack的工作原理以及配置方法。博主通过这样的实践队webpack有了比较基础的理解。再回过头去看现在基于webpack的框架源码例如vue-cli就至少能做到心里有数了。